交互|8个设计师需要知道的触摸屏的设计技巧
当你还习惯于通过拇指区域来思考屏幕的相关设计时,你需要怎么在如此“庞大”的界面中设计相关的内容和元素呢?今天,我们整理了一个指南,关于超大触摸屏的设计思考以及如何在超大的触摸屏上创建合适的用户交互。
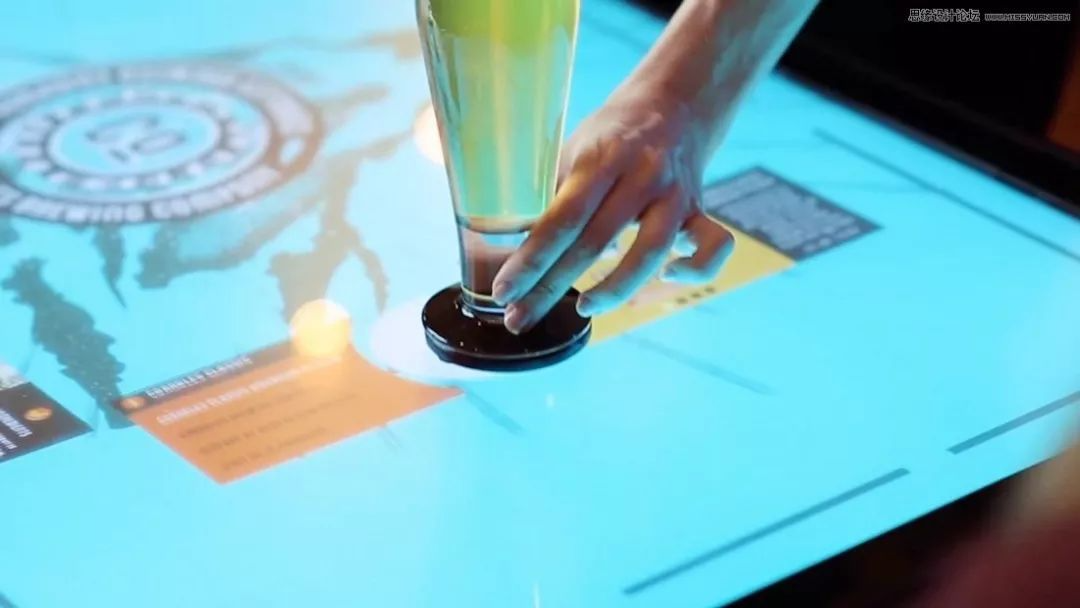
1.使用自然的手势

“右击”和“左击”之所以如此受欢迎,是因为它们是自然的手部动作和手势。
当考虑超大屏幕时,不要只考虑手指的动作。你需要想想整只手,大多数用户将不得不接触到更大的触摸屏,因为相较于手持设备,它们可能是贴在墙上或放置在桌子上的。
如果你想让屏幕在接触起来更舒服的话,动作应该像移动设备一样无缝。但是在进一步考虑触摸动作,移动或点击可能比在一个较小的屏幕或设备上可能会稍微更加需要一点压力。
对于超大屏幕还有一点可能比较头痛的就是滚动了,试想一下,在较长距离上不断移动手臂上下反复可能导致疲劳,所以思考如何让用户无需大量的上下运动来浏览所有的内容。
另一个自然的“手势”就是眼睛浏览的习惯了。一些超大的屏幕实在是太大了,用户可能一次并不能完全浏览所有的内容。所以,你应该合理的根据眼球运动(从上到下,从左到右)的习惯设置内容的“路径”,以确保用户看到最重要的信息,并了解如何才能与之交互。
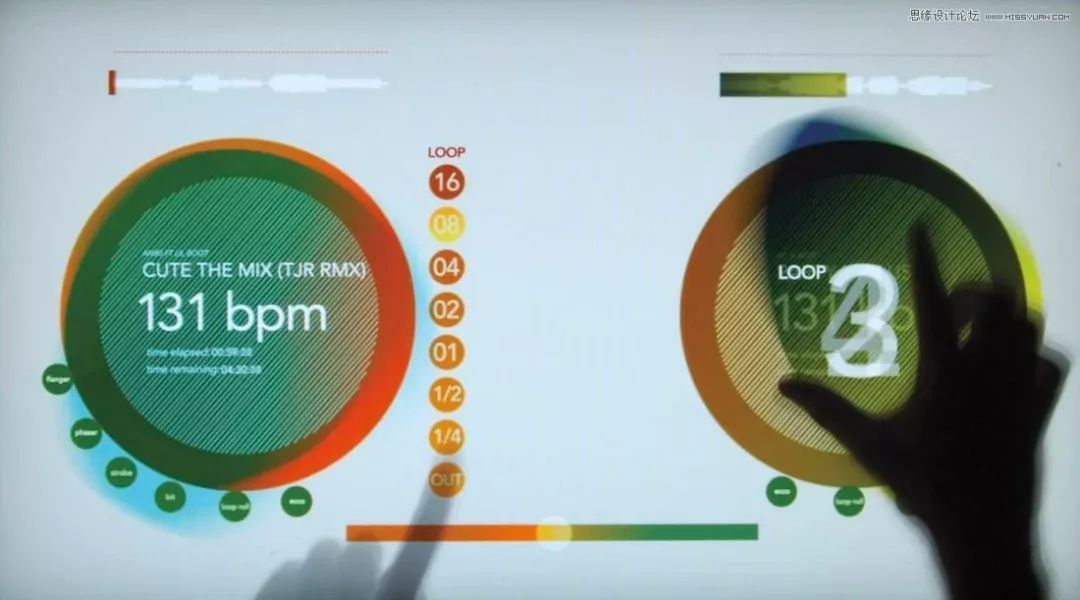
2.增大文本和图形的比例
这种情况通常不会经常发生——设计师必须夸张的放大视觉元素,以便在超大屏幕上显示。更大的屏幕并不意味着更多的东西,把它看作一种不同的用户体验,内容,包括文字和图形,必须放大到能够适应超大屏幕设计的范围,因为:
· 用户倾向于从更远的距离进行交互,但仍然需要查看和区分元素。
· 用户需要被具体可见的元素引诱到屏幕的内容中。
· 用户需要看到视觉提示,帮助他们识别如何使用屏幕以供公众使用。
· 屏幕元素需要无需指导即可导航和干净的显示。
· 触摸目标需要很容易被看到,并创造明显的互动效果。
3.确保导航始终是可访问的

大多数用户对于使用超大触摸屏和第一次访问网站设计有一样的心态。所以,通过模仿这种体验将很容易让用户习惯并与之交互。
你可以为这些设备创建始终可以被访问或找到的导航。使用类似于通常可接受的网站模式的格式,如在屏幕的顶部或边栏放置。
当访问不同内容或跳转到不同的页面时,确保导航不会消失。尽管主屏幕设计可能只包含一个或几个大型导航按钮,而没有传统的导航菜单,但是在其他的屏幕都应该具有更易于使用的传统导航格式。
在这些屏幕上尽可能减少基于输入的内容。在大型的屏幕上,键盘尤其笨拙,而且在速度上也很慢,需要用户额外的体力劳动。但是如果你有基于键盘的输入,在导航中包含一个键盘切换命令,这样用户就可以在需要时轻松显示和隐藏键盘。
4.不要创造太多的选择
屏幕越大,选择的范围就越大。把按钮和交互看作一个游戏,这给了用户一次做出决定的机会。这里的诀窍在于他们在两个元素之间进行选择,而不是给他们过多的选择。
这个概念的优点在于它让你简化设计。每个屏幕只有两个选择,设计元素和视觉在最大程度上减少不必要的东西,创建一个更有用的界面。
在设计选项时,要确保操作同样清晰。用户应该知道他们如何选择这个或那个?按钮应该是明显的和足够大的,这样使触摸更加轻松。使用一个小动画或者更流行的元素来帮助吸引互动元素。
由于屏幕的大小,简化选择也是很重要的。记住,整个屏幕可能并不总是在用户的视野中,这会限制其自身的选择。如果你提前精简了选择,你就不必担心实际的环境会影响用户的选择了。
5.考虑隐私

仅仅是因为用户在公共场所中使用大屏设备,并不意味着那个人想让每个人都知道他在做什么。
请记住,屏幕越大,其他人看到用户所做的事情的可能性就越大。在触摸屏上询问敏感信息或数据时,这是一个很重要的考虑因素。
为了解决这一点,通常基于触摸的设计应该包括可用于数据输入的较小的弹出框,以便内容从远处看不可见。
6.网络环境

当涉及超大触摸屏时,这可能同样是最重要的设计问题之一——它们需要可以在联网或断网的情况下都可以工作。
想想看:许多超大屏幕都在公共场所,这会影响到Internet的访问,以及连接是否正在工作。所以你要确保即使没有连接到网络,设计也必须能够工作。
确保运行设计的所有工具,从Javas cript到字体库到数据收集,同样可以在本地进行存储。
7.设计按钮进行明显的交互

设计需要向用户演示或说明如何与屏幕交互。不是每一个用户一眼就能立即了解和适应使用触摸屏的。
使用动画或按钮等视觉提示,帮助指导用户完成这个过程。大多数超大屏幕提供的是用户一次性的交互或连接,所以在每个界面都有点不同。你可以更容易地使用它并且会有更多的人参与进来,如果有相关的操作提示或演示动画的话。
许多设计包括在触摸屏上完全激活的可触摸区域,如开始或登入屏,尽可能都包括一个提示交互的按钮,它不会脱离设计,但是可以告诉用户如何操作该设备。
使用描述性的微文本,如“点击这里开始”来引导用户通过整个过程。虽然这些元素似乎过于明显,但是一些以用户方便为主,使它变得容易。
总结
你的设计项目是否需要使用超大屏幕?即使你还没有一个这样的项目,你很有可能在将来会接触到相关的设计项目。
虽然大多数的设计原则与其他基于界面的设计相同,但是对于大屏幕来说,大屏幕的尺寸和比例的调整可能会让许多设计师感到不舒服。当你在公共场合看到这些屏幕时,一定要停下来和他们互动一下,看看设计元素和交互对你有什么吸引力。
最新动态
- 交互|8个设计师需要知道的触摸屏的设计技巧 2023-04-07 10:43:11
- 科学技术部已针对“数字孪生”做了部署 2023-04-07 10:39:10
- 交互式体验设计概述 2022-06-16 17:12:35
